 A contact form can serve as a simple order form for your products or services. Contact Form 7 together with a few other WordPress plugins can be used to create just such an order form.
A contact form can serve as a simple order form for your products or services. Contact Form 7 together with a few other WordPress plugins can be used to create just such an order form.
Required features
The order form must have certain features:
- It must be possible to create links to the order form for specific products. The product name or other attributes must be pre-filled for the user.
- The user must agree to the Terms of Service (ToS) or other linked document before he can place the order.
- To prevent spam there must be an anti-spam system in place. It would be preferable if this system did not rely on captchas to avoid inconveniencing potential customers.
Creating the order form
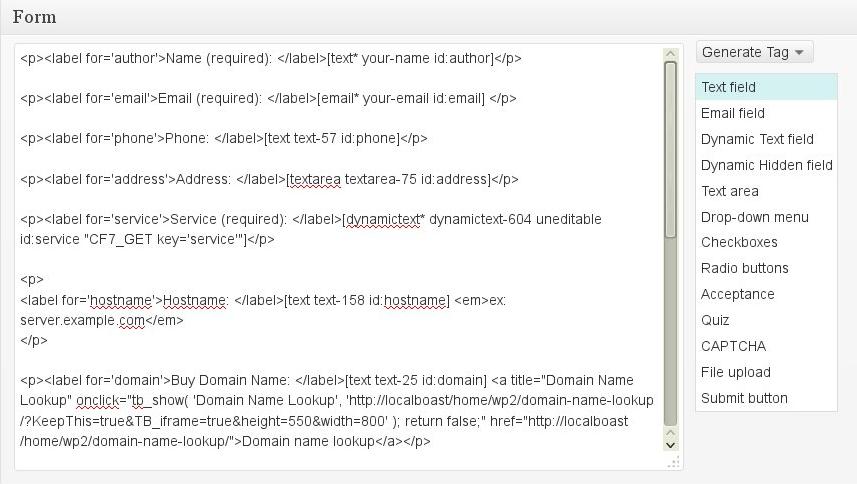
Creating the form is actually quite simple. You can place any number of different HTML controls on the form using the generate tag option in Contact Form 7.

Contact Form 7 Generate Tag
Product specific URLs
Adding support for product specific links is where it gets interesting. For this purpose you will need to install the dynamic text extension plugin. This plugin allows you to pre-fill contact form fields via GET query strings. For example if the address to a order form is:
http://example.com/order/
You can create product or service specific order URLs like this:
http://example.com/order/?service=VPS-128
When a user visits the product or service specific order URL the product field on the order form will be pre-populated with “VPS-128”.
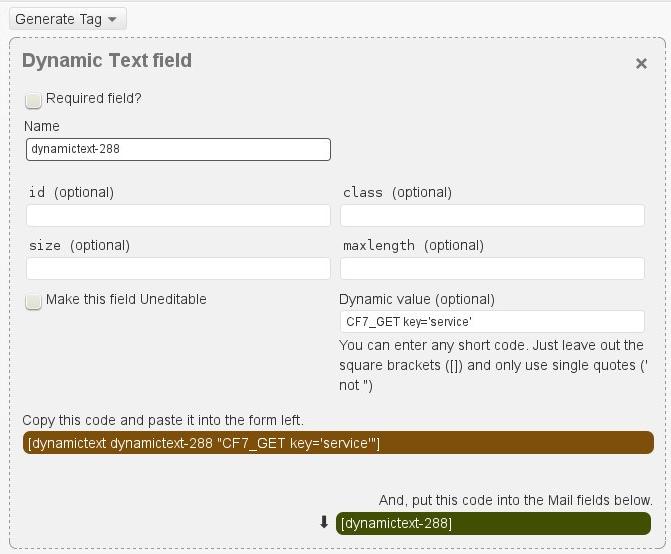
To create such an order form install the dynamic text extension plugin and add a dynamic text field with Dynamic value of CF7_GET key=’service’ :

Contact Form 7 Dynamic Text Extension GET variable
Then you can link to your contact form with product specific URLs.
Terms of Service checkbox
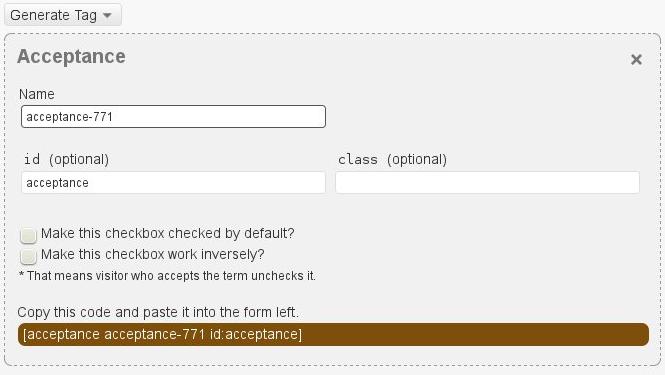
Adding a checkbox that the user is required to click before the order is accepted is actually quite easy with Contact Form 7. Use the generate tag menu to create an “Acceptance” tag:

Terms of Service acceptance checkbox
Be sure to specify an ID for the acceptance checkbox. You can then use this ID to link a label element to the checkbox:
<label for="acceptance">I have read and agree to the <a href="http://example.com/terms-of-service/">Terms of Service</a></label>. |
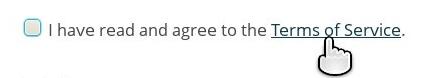
Modify the href attribute to point to your TOS and add the above code to your contact form right next to the acceptance tag. The user will see something like this on the form:

Acceptance checkbox
The user can read the Terms of Service and choose to accept it or not. The form will only be submitted if the user accepts the ToS.
Captcha free anti-spam
Contact Form 7 comes with support for Akismet spam filtering built in. But there are some privacy concerns with Akismet so you may prefer an anti-spam solution that does not require sending data to a third party server. One option is to use Hashcash for Contact Form 7 which allows you to use javascript based anti-spam without inconveniencing your users.
Messages
You will want to customize the messages that are displayed on-screen when the order is submitted. You can do this under the messages section of the contact form:

Order form message
Conclusion
Using a combination of WordPress plugins you can create a simple order form for your website. When a user submits the order form you get the order emailed to you and you can take further action based on that.
how to get product price in email using mail tags ?